你可以使用 HTML 創(chuàng)建表格�。
實(shí)例:
<html>
<body>
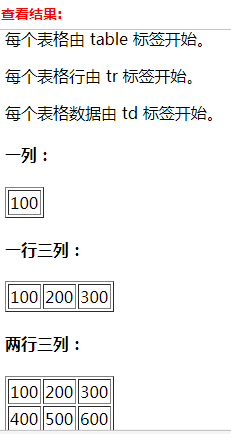
<p>每個(gè)表格由 table 標(biāo)簽開始。</p>
<p>每個(gè)表格行由 tr 標(biāo)簽開始��。</p>
<p>每個(gè)表格數(shù)據(jù)由 td 標(biāo)簽開始��。</p>
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>兩行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>

表格邊框?qū)嵗?/strong>
<html>
<body>
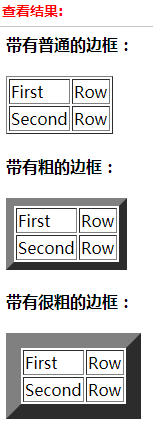
<h4>帶有普通的邊框:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>帶有粗的邊框:</h4>
<table border="8">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>帶有很粗的邊框:</h4>
<table border="15">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>

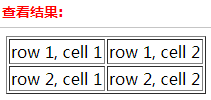
表格:
表格由 <table> 標(biāo)簽來定義����。每個(gè)表格均有若干行(由 <tr> 標(biāo)簽定義)��,每行被分割為若干單元格(由 <td> 標(biāo)簽定義)�。字母 td 指表格數(shù)據(jù)(table data)��,即數(shù)據(jù)單元格的內(nèi)容�����。數(shù)據(jù)單元格可以包含文本����、圖片、列表����、段落、表單����、水平線、表格等等���。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

表格和邊框?qū)傩?/strong>
如果不定義邊框?qū)傩?��,表格將不顯示邊框����。有時(shí)這很有用�,但是大多數(shù)時(shí)候,我們希望顯示邊框�����。
使用邊框?qū)傩詠盹@示一個(gè)帶有邊框的表格:
<table border="1"><tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table
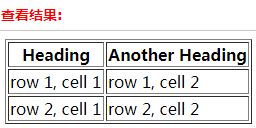
表格的表頭
表格的表頭使用 <th> 標(biāo)簽進(jìn)行定義���。
大多數(shù)瀏覽器會(huì)把表頭顯示為粗體居中的文本:
<table border="1">
<tr><th>Heading</th>
<th>Another Heading</th></tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

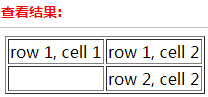
表格中的空單元格
在一些瀏覽器中��,沒有內(nèi)容的表格單元顯示得不太好��。如果某個(gè)單元格是空的(沒有內(nèi)容)���,瀏覽器可能無(wú)法顯示出這個(gè)單元格的邊框��。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr><td></td><td>row 2, cell 2</td>
</tr>
</table>

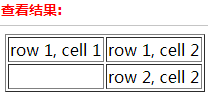
注意:這個(gè)空的單元格的邊框沒有被顯示出來����。為了避免這種情況���,在空單元格中添加一個(gè)空格占位符,就可以將邊框顯示出來�����。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr><td> </td><td>row 2, cell 2</td>
</tr>
</table>

表格標(biāo)簽

本站關(guān)鍵詞:大連網(wǎng)站建設(shè) | 大連網(wǎng)絡(luò)公司